どうも🖐
タケラトンです🦎
今回は、私自身がWordPress(Cocoon)で一昨日からトラブっている、カテゴリーのアイキャッチが登録できない不具合!?と代替案について解説します。
何度やってもカテゴリーのアイキャッチに画像を貼って更新できませんでした🤮
色々とグクってみましたが、解決策はなく、同じ悩みをツイートしてる方もおみえでした。
代替案の結論としては、カテゴリーへ遷移する固定ページを設置し、その固定ページのアイキャッチを使用するという方法です。
コードも書けないブログ初心者ならではの対策ではなく対応ですね😅
この記事には画像にリンクを貼る方法も記載していますので、読んで頂ければ画像リンク(テキストも同じ)を習得できます👍
遷移画面の作成
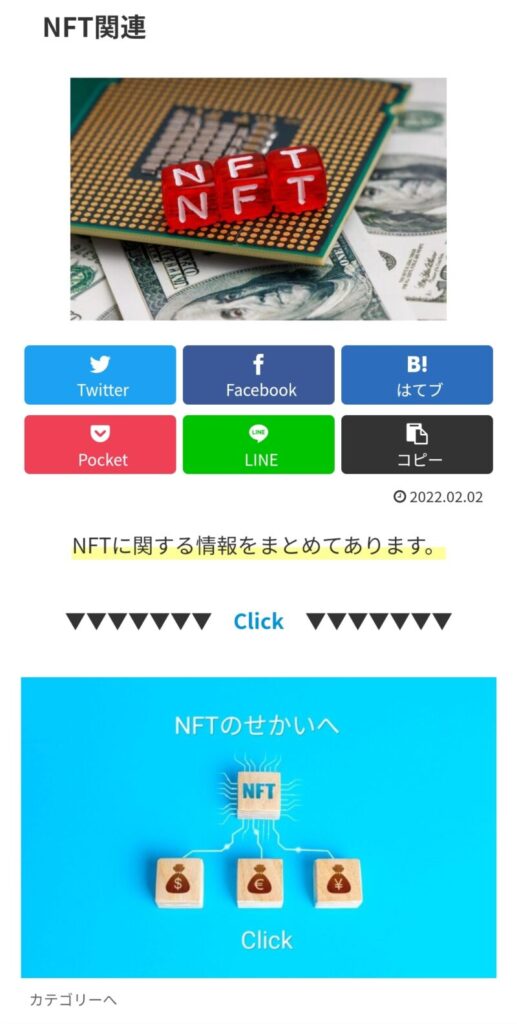
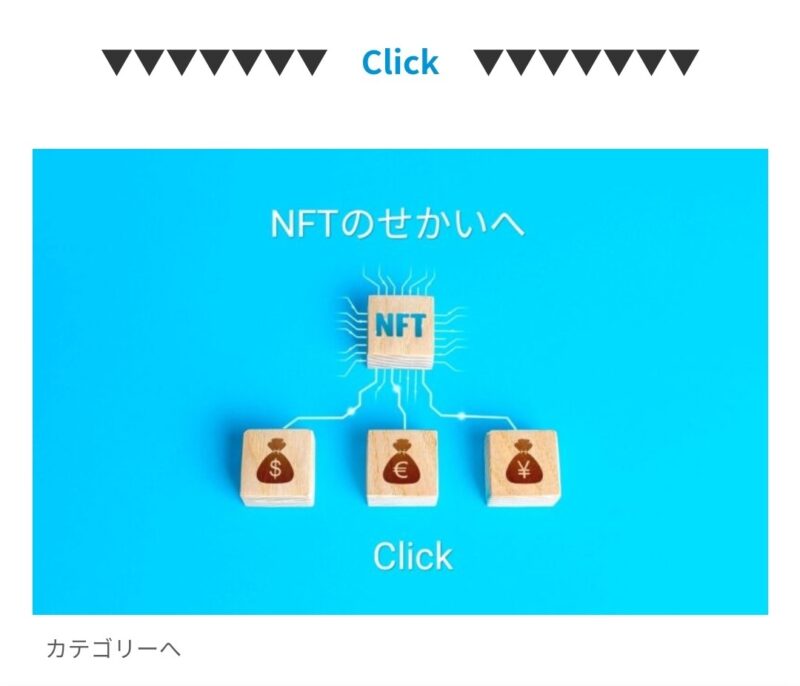
■ 完成図 ■

NFTのせかいへと書かれた画像をクリックするとカテゴリーへ遷移します。
設定も簡単なので説明していきます。
固定ページを作成する
上図のような、カテゴリーへ遷移する固定ページを新規作成します。
タイトルは遷移したいカテゴリー名と揃えておくと、読者の方も見やすくなります。
このあたりは普通の記事を作るのと変わりません。
遷移リンクの設置

私は、青色の写真をClickすると遷移するリンクを貼り付けました。
貼付け手順を説明します。
ブロックに画像をアップロードする

クリックしてもらう画像を設置します。
手順は下記になります。
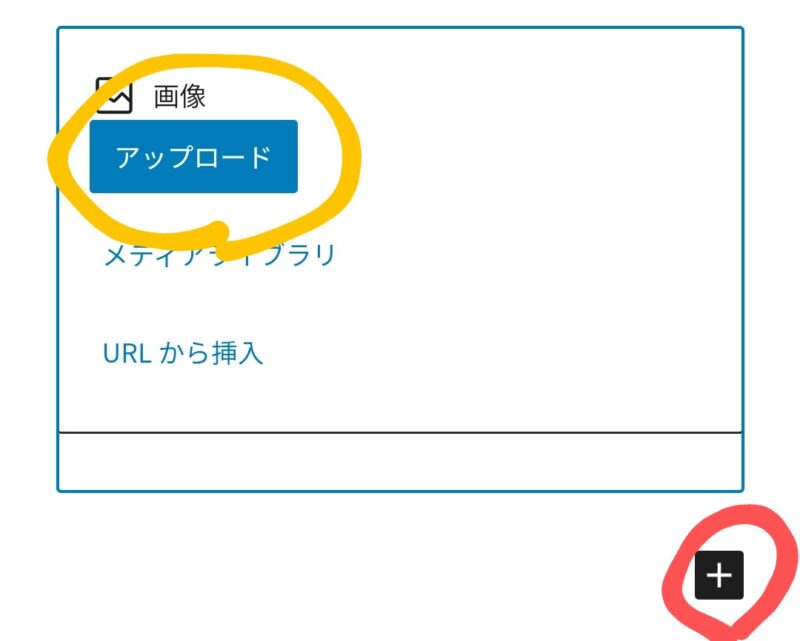
- ブロックの「+」ボタンをクリック
- アップロードをクリック
- 写真を選択して完了
次に先程の画像にリンクを紐付けます
リンクを挿入する

それでは、画像にリンクを挿入していきましょう。
手順は下記になります。
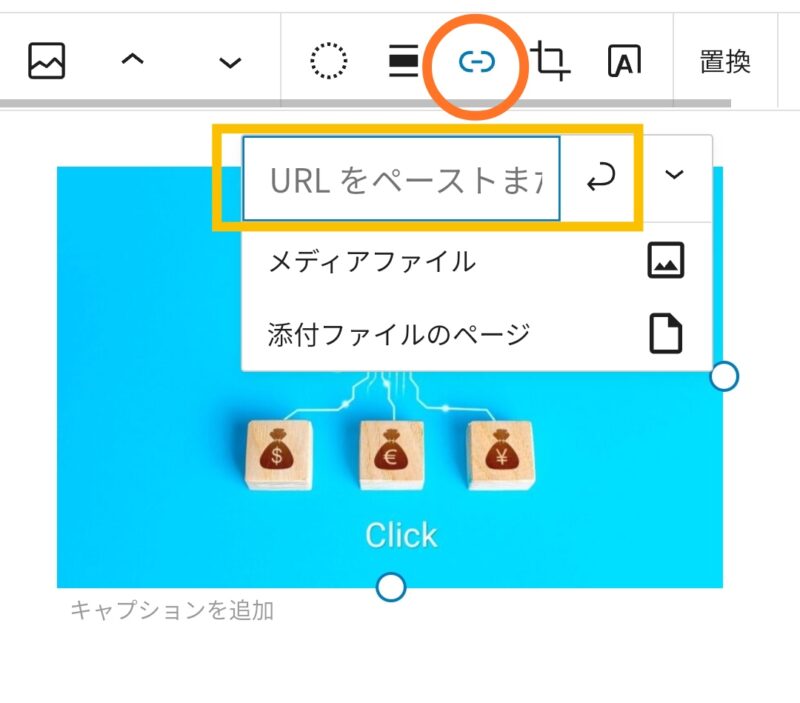
- リンクを貼りたい画像を選択
- ⭕のリンクをクリック
- □にカテゴリのリンクを貼付け

ここまでで不明な点が御座いましたらコメントください🤓
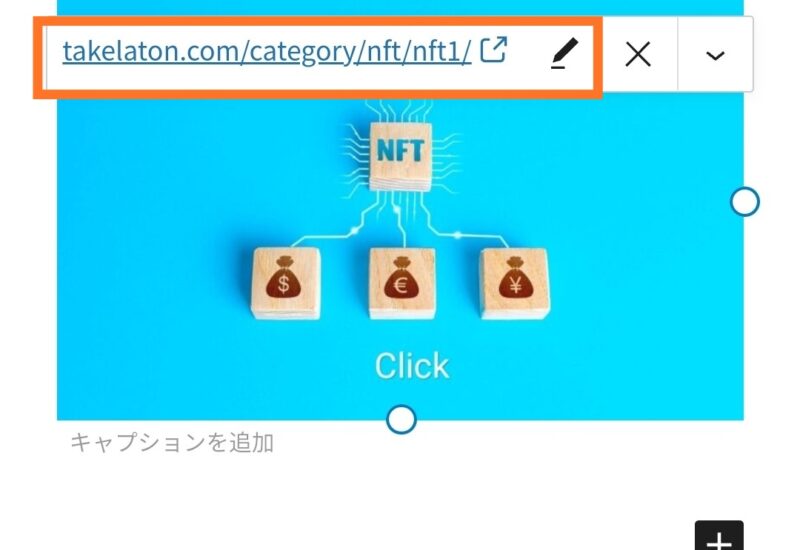
上図のようにリンクが表示されていればOKです😎
アイキャッチを設定する

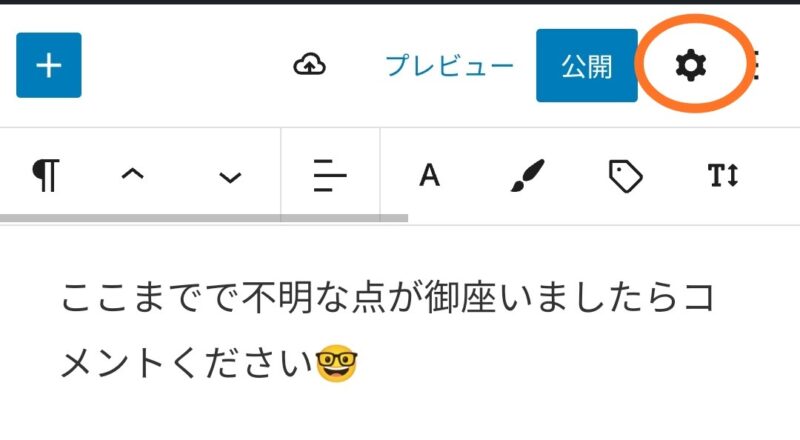
⭕(設定)をクリック

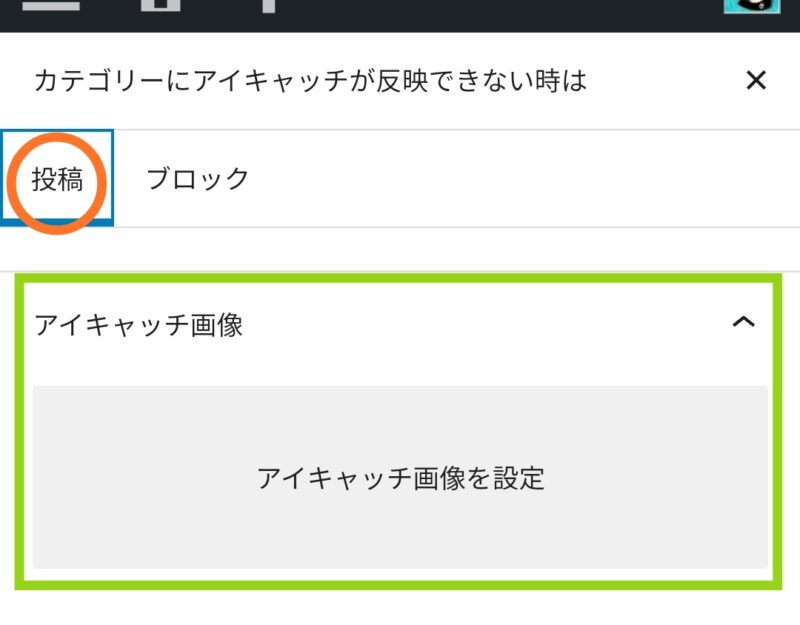
投稿を選択し、「アイキャッチ画像を設定」をクリック。

ファイルをアップロードを選択し、「ファイルを選択」をクリック。
アイキャッチにしたい画像を選択。
アイキャッチに設定をクリック

アイキャッチ画像のところに先程の画像が表示されていればOKです。
プレビューで確認
自分のイメージ通りかプレビューで確認しましょう。

以上でアイキャッチの設定が完了です。
動作確認
プレビュー内でも先程設定した遷移動作も確認できます。
公開前にイメージ通りか確認しましょう。
問題がなければ公開\(^o^)/
お疲れ様でした😎
根本の問題は解決していませんが、色々と勉強できて結果オーライと思っています🥸
この記事が皆さんのお役に立てば幸いです✨
では、また🖐
(次回はタケラトンの収益報告!?)