どうも🖐たけらとんです🦎
この記事では、WEBサイト内に仮想通貨のリアルタイム価格やチャートを表示する方法について解説していきます。
作業内容
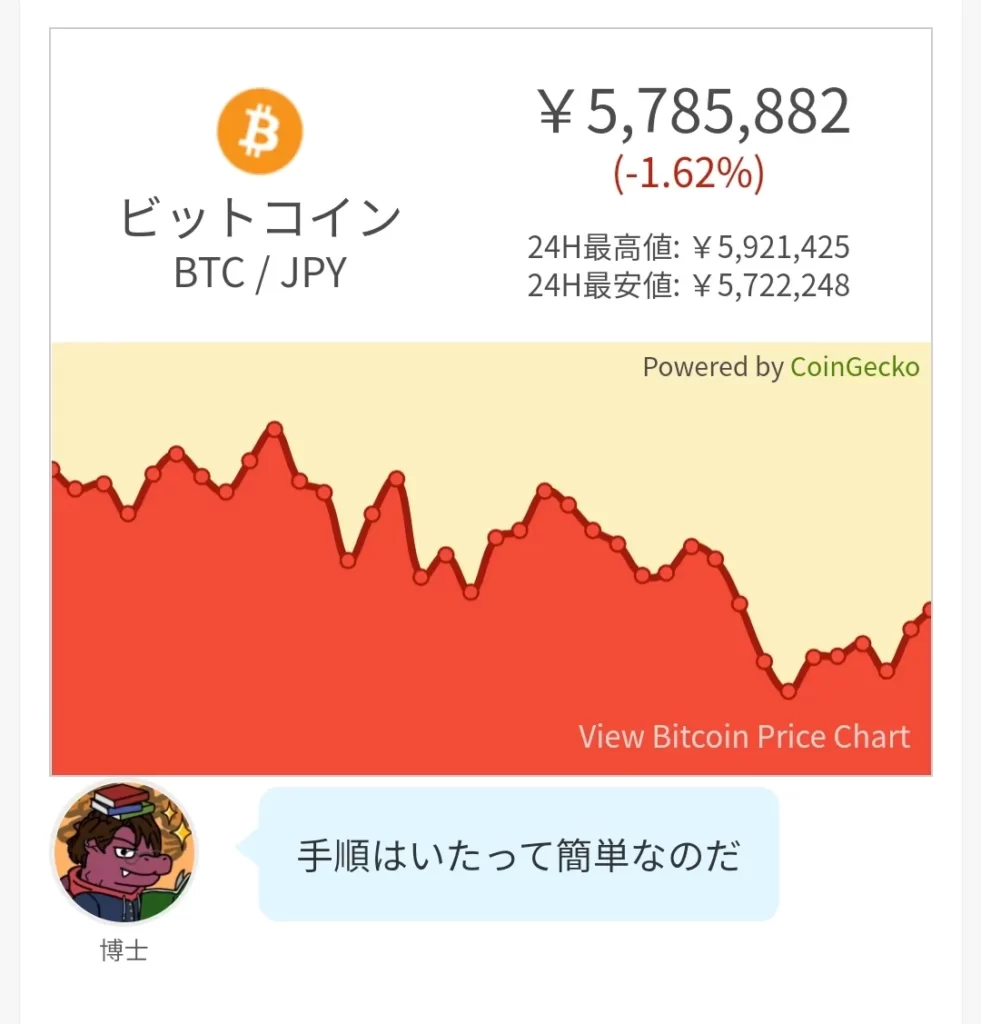
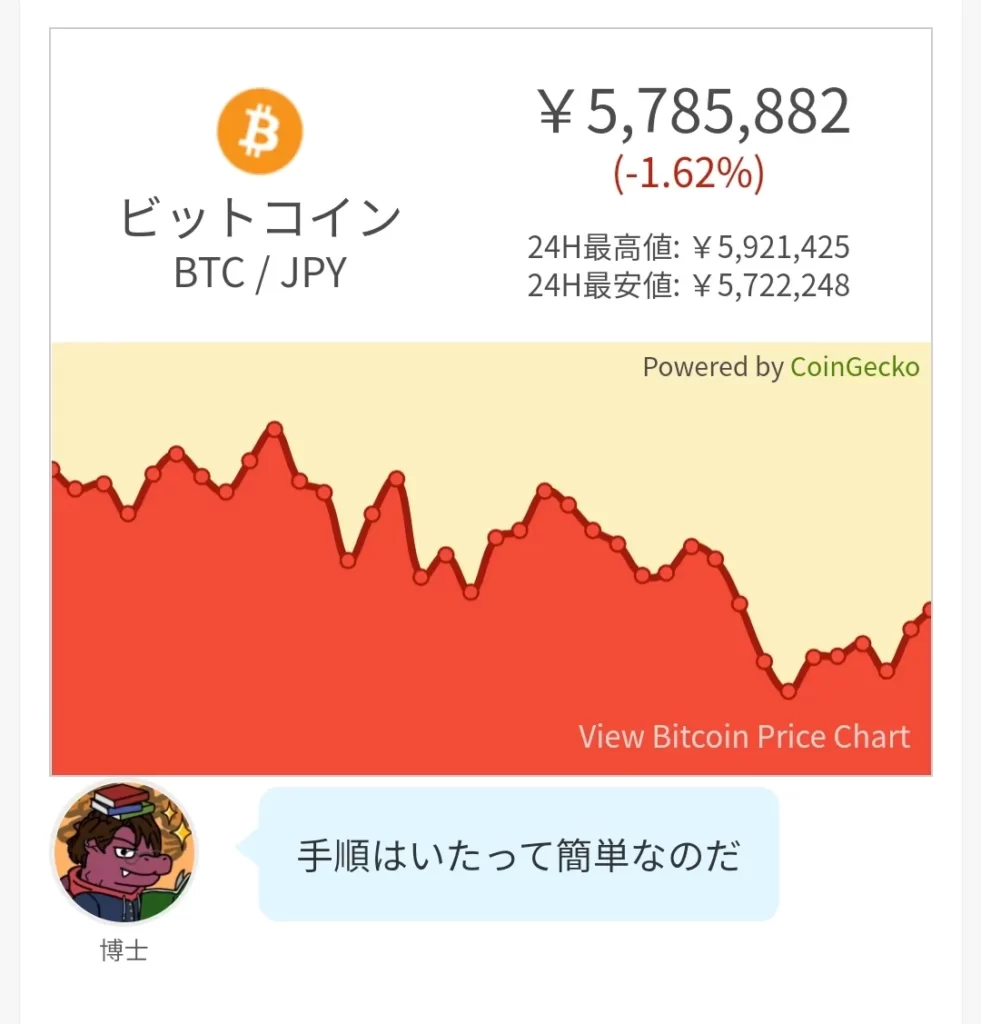
『CoinGecko』を使ってチャートを貼付け
ボラティリティの高い仮想通貨を記事ネタにするため、記事閲覧時点の価格を表記させたいと考えている方に向けた記事内容になります。
 博士
博士手順はいたって簡単なのだ
目次
添付するチャートの作成


『CoinGecko』のサイトで添付するチャートを作成する手順を説明していきます。
STEP
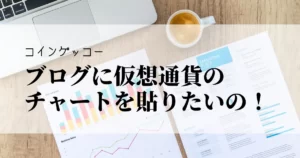
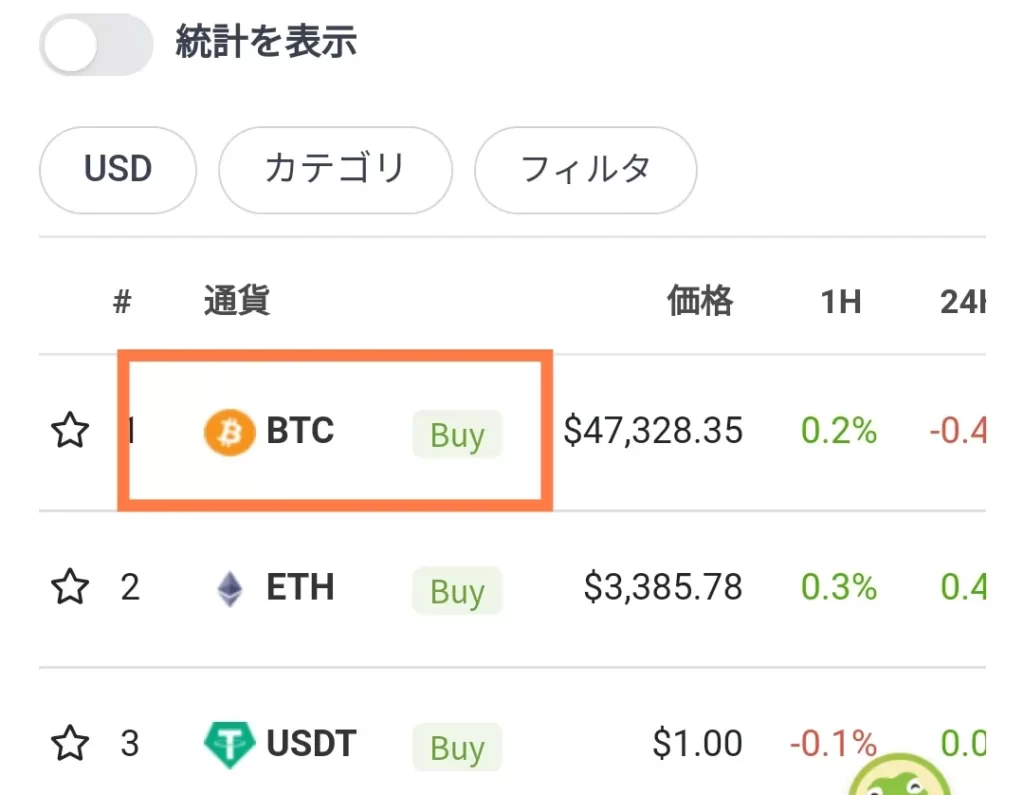
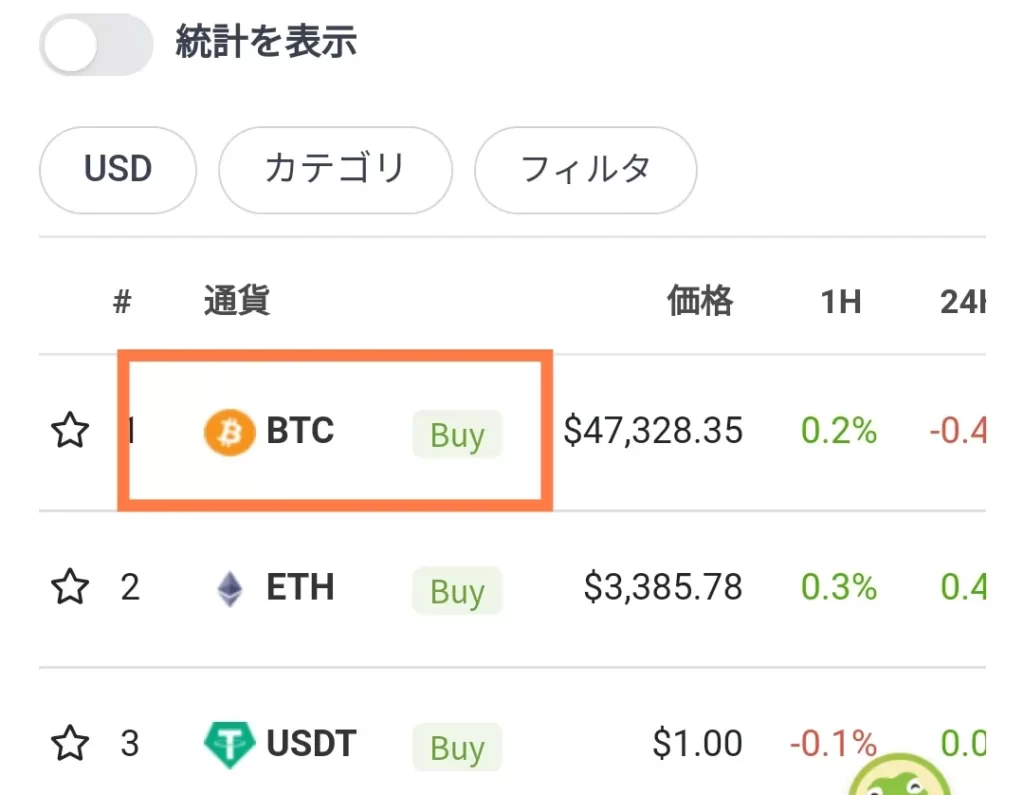
対象の通貨を選択
表示させたい仮想通貨を検索/選択する。
今回はBTCを例にします。


STEP
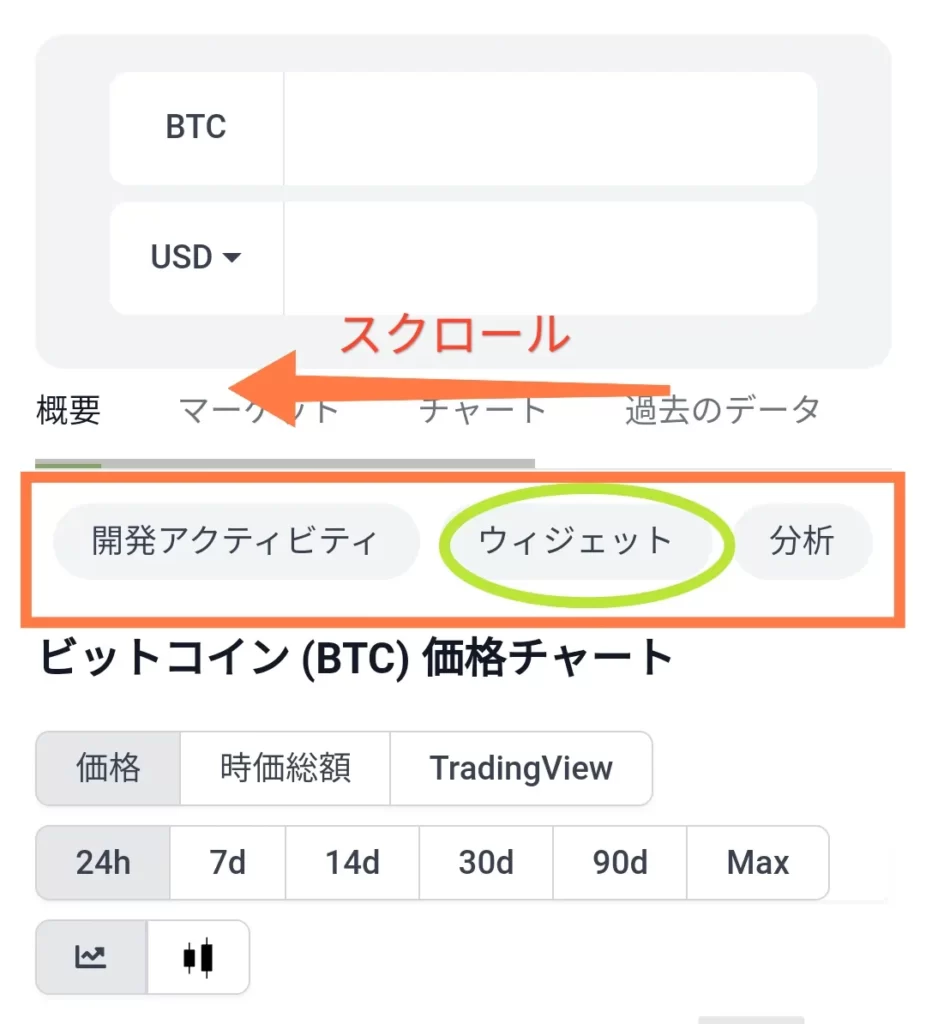
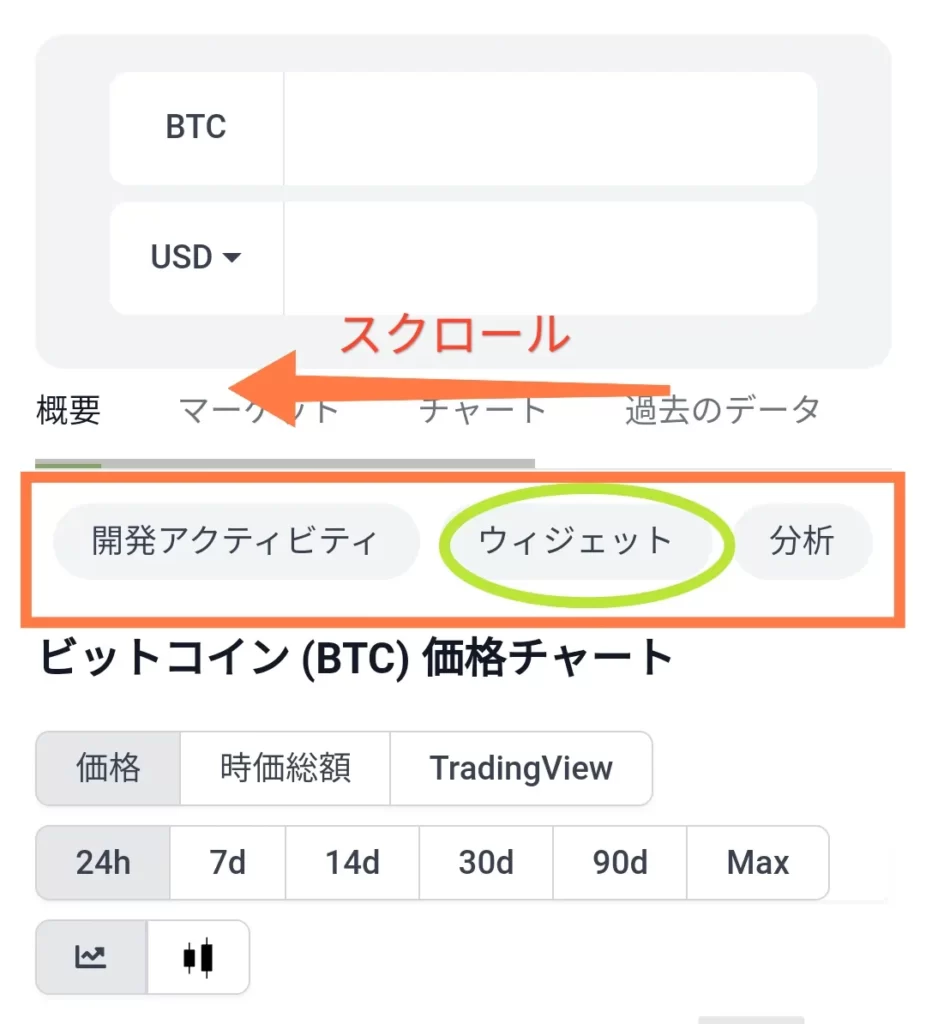
ウィジェットを選択する
画面の中央にスクロールできるエリアがあるので、左へスクロールしてウィジェットを選択する。


STEP
ウィジェットの種類を選択する
いくつか種類があるので、ご自身が見せたい形式を選びましょう。


STEP
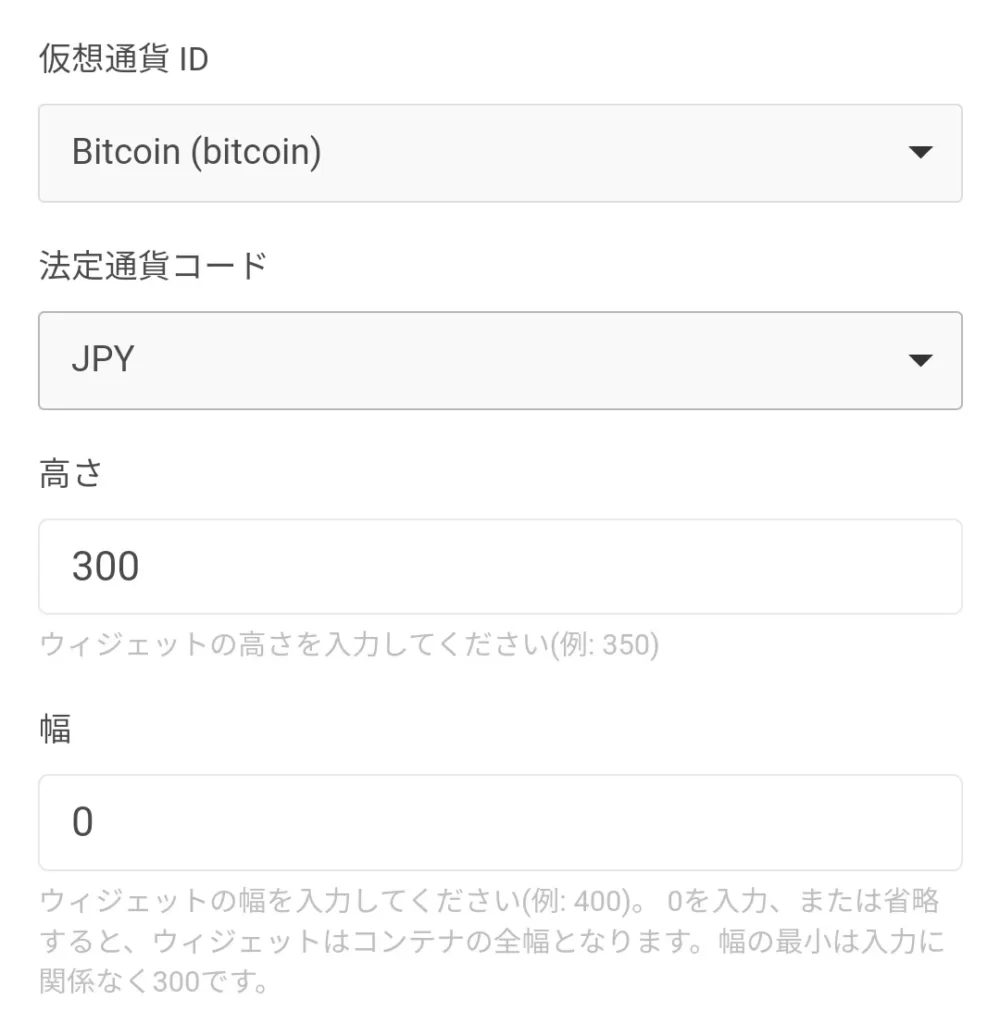
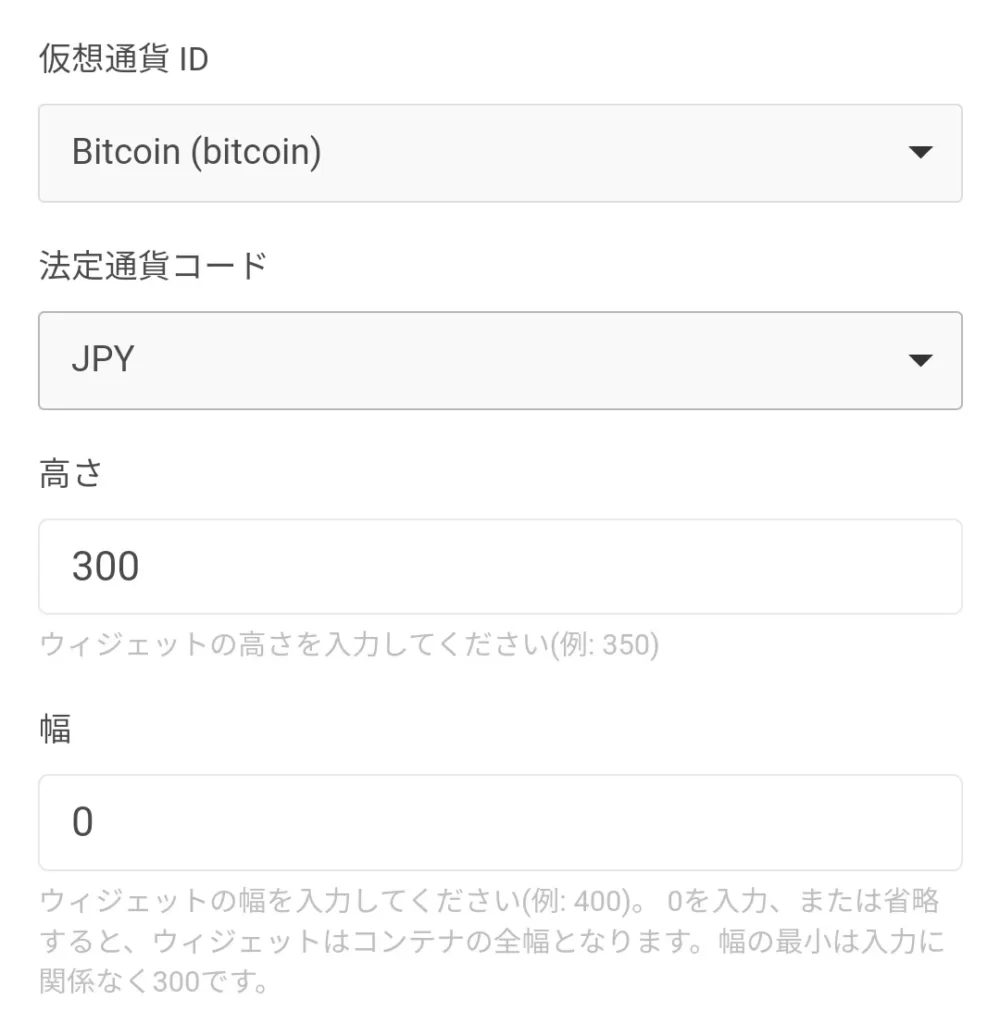
必要項目を入力する
ウィジェットを選択して画面を下にスクロールすると何を表示させたいかの項目が出てきます。(ウィジェット毎に項目は可変します)
今回は仮想通貨を『BTC』、決済通貨を『JPY(日本円)』としました。


※高さや幅はお好みで。初期値のままでもOK
STEP
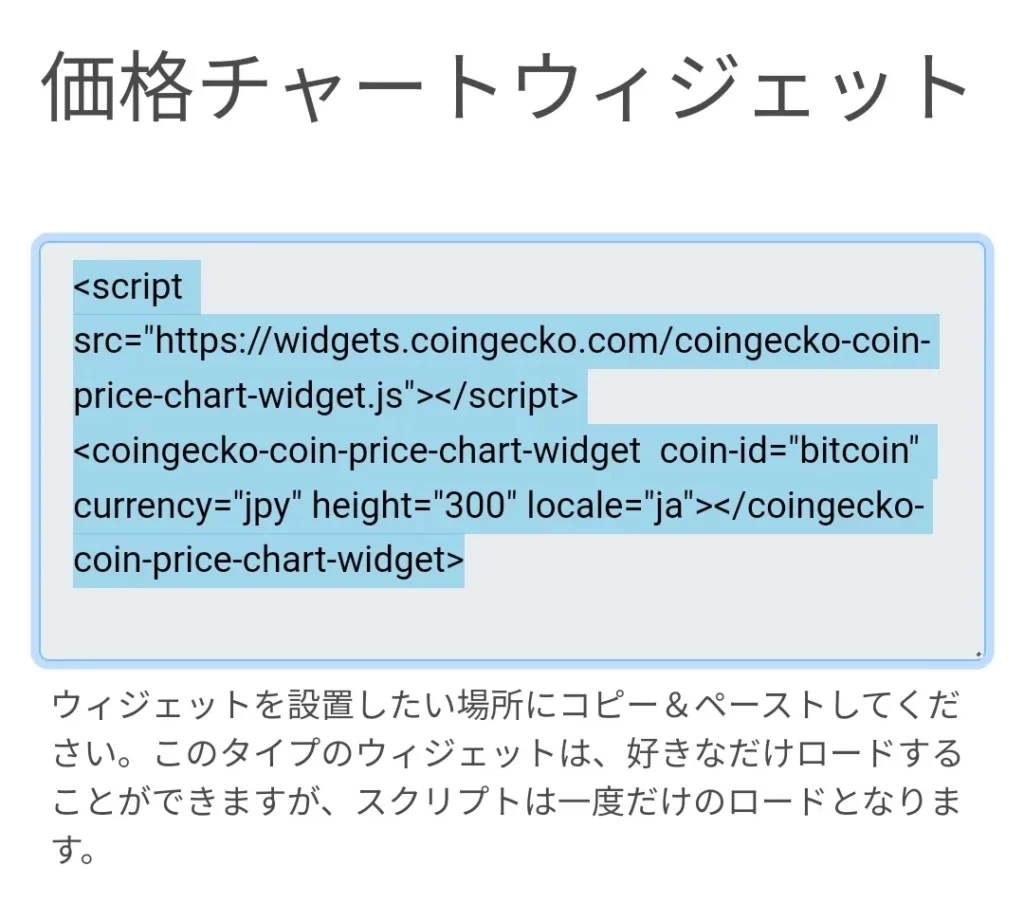
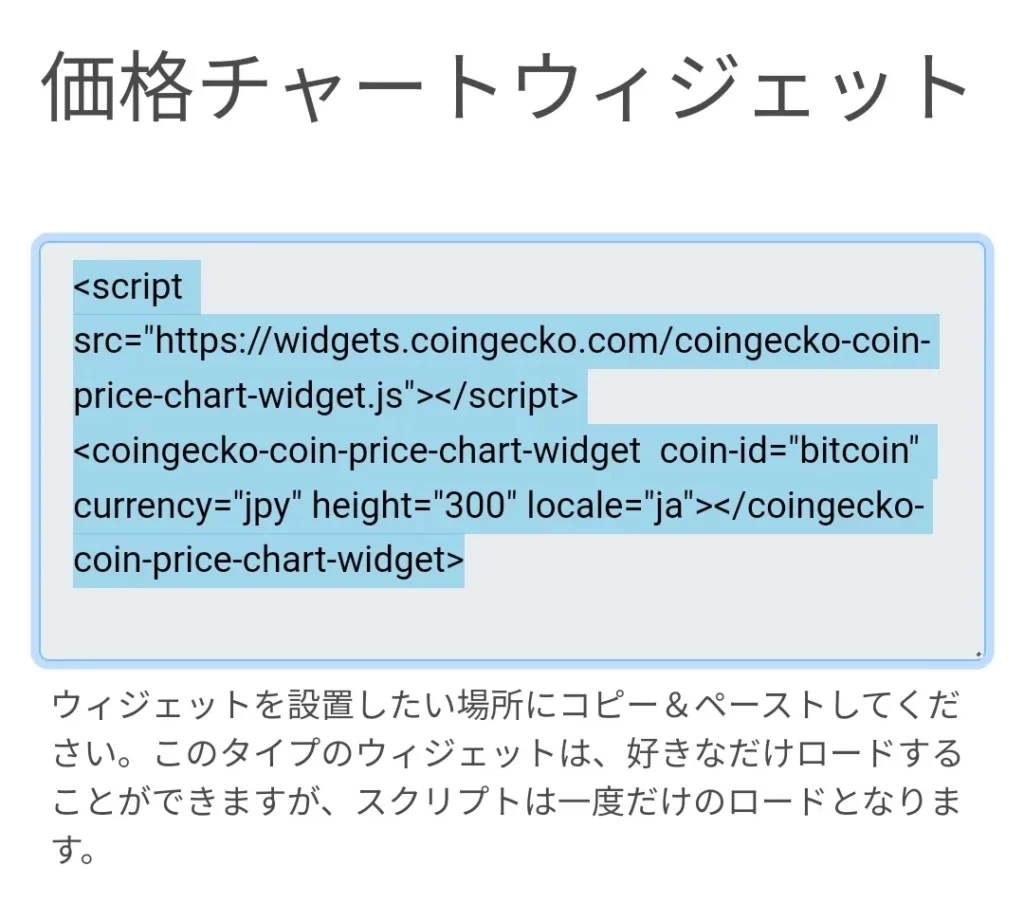
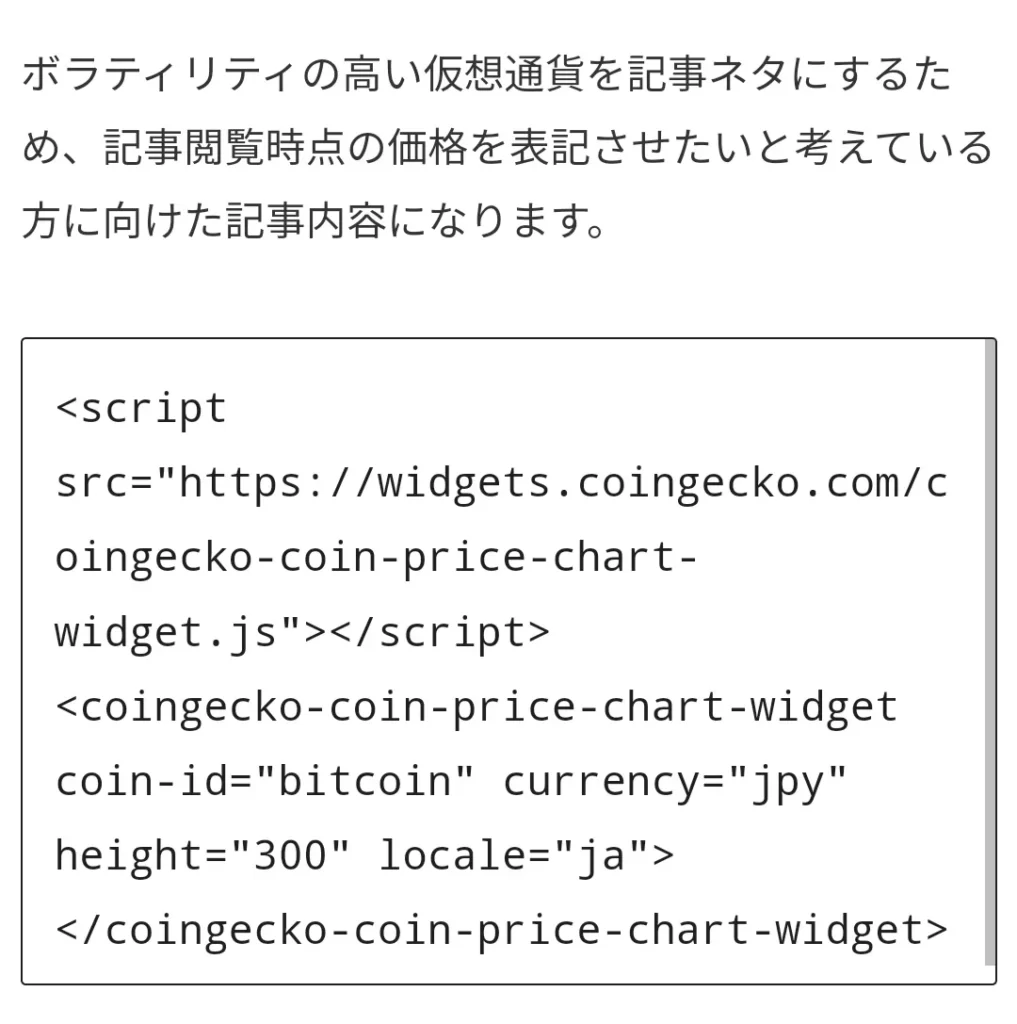
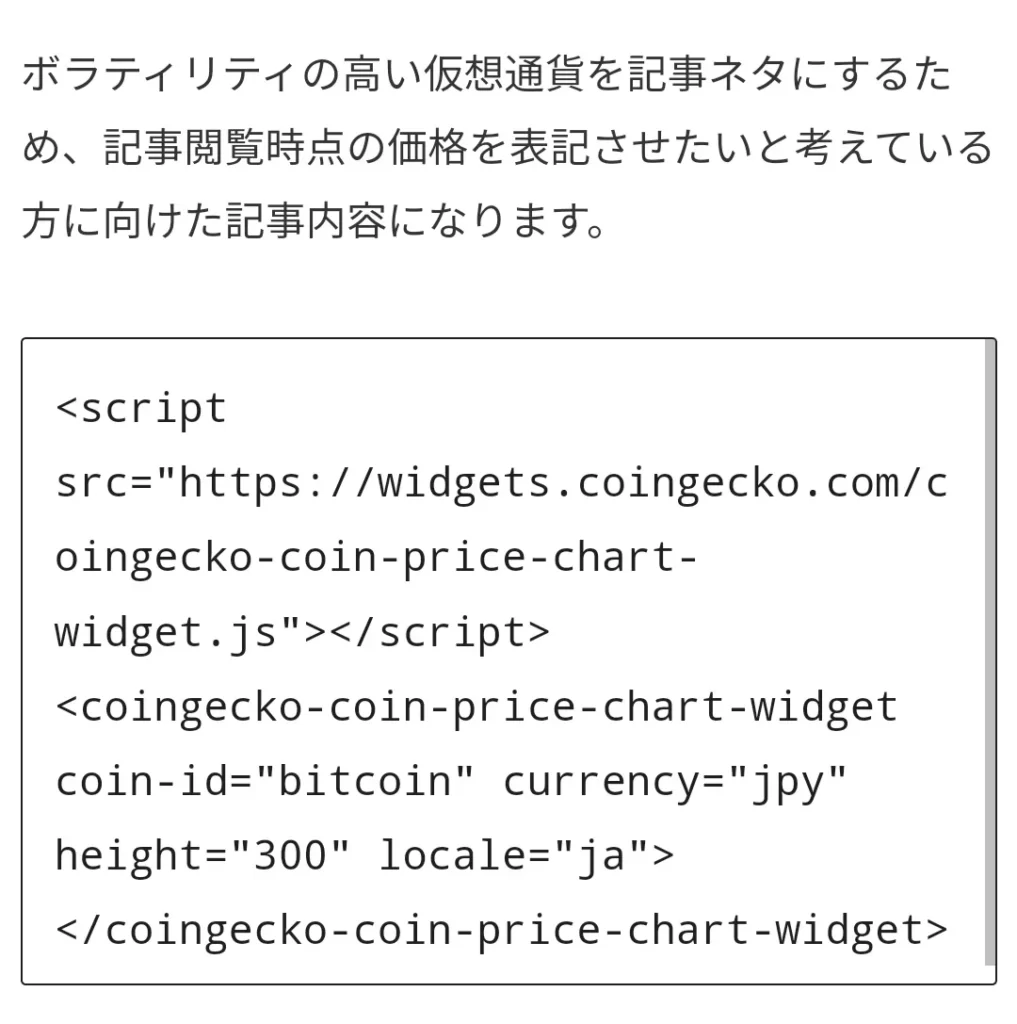
コードをコピーする
必要項目欄を入力したら、画面上部にあるコードをコピーします。


STEP
ブログ記事に貼付け
Swellの場合は『カスタムHTML』のブロックにコードを貼り付けます。


STEP
プレビューを見て確認
表示内容に問題が無ければ以上で完了です。


意外と簡単ですよね☺️
他にも色々なパタンのウィジェットがありますので、色々試してみて記事にあったものを選んでみてくださいね(^^)